Documentation
How to install this template (If the Automatic Upload Method Won't Work)
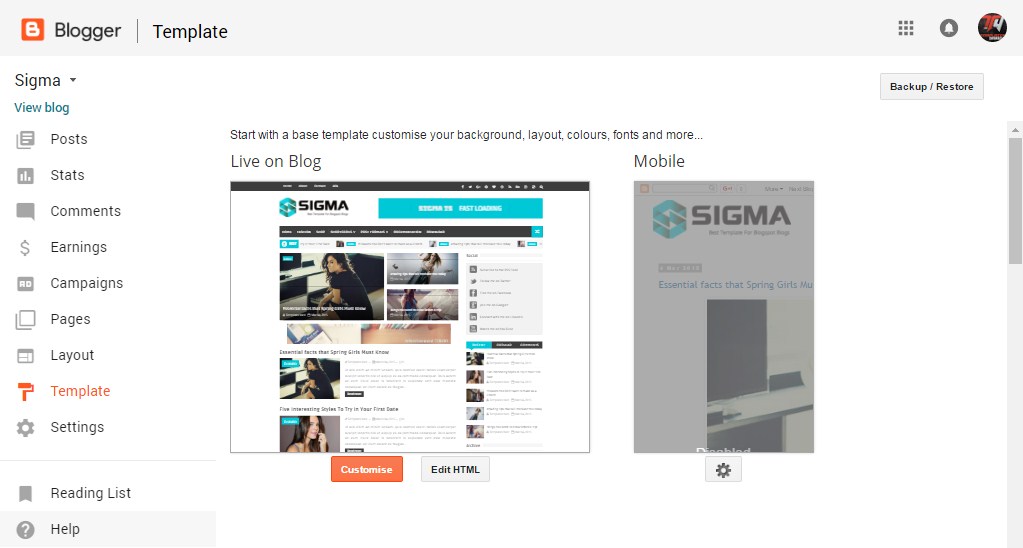
- Copy And Paste : Go to your dashboard > Template > Template HTML. By open your template by Notepad and copy the entire text and paste it into Template in your dashboard.
Click on "Edit HTML"

And open .xml file by Notepad and select all "Ctrl+A", and copy entire text and paste it here :
Menu
Access your blog Theme > click Edit Html> and then find the following coding.
<ul class="nav" id="menu-primary" itemscope="itemscope" itemtype="http://schema.org/SiteNavigationElement">
<li><a href="http://andria-templatesyard.blogspot.in/" itemprop="url"><span itemprop="name">Home</span></a></li>
<li><a href="#" itemprop="url"><span itemprop="name">Blog</span></a></li>
<li><a href="#" itemprop="url"><span itemprop="name">Posts</span></a></li>
<li class="dropdown"><a class="dropdown-toggle" data-toggle="dropdown" href="#">Portfolio<i class="fa fa-caret-down"></i></a>
<ul class="dropdown-menu">
<li><a href="#" itemprop="url"><span itemprop="name">Full Width</span></a></li>
<li><a href="#" itemprop="url"><span itemprop="name">Right Sidebar</span></a></li>
<li><a href="#" itemprop="url"><span itemprop="name">Left Sidebar</span></a></li>
<li><a href="#" itemprop="url"><span itemprop="name">404 Page</span></a></li>
</ul>
</li>
<li><a href="http://andria-templatesyard.blogspot.com/p/documentation.html" itemprop="url"><span itemprop="name">Documentaion</span></a></li>
<li><a href="http://www.templatesyard.com/2017/07/andria-minimal-blogger-template.html" itemprop="url"><span itemprop="name">Download</span></a></li>
</ul>
Change the above details with your own.
Featured Slider
The Slider will work automatically with recent posts.
1. Your blog must be public
2. Your blog feed set to be full from settings
3. Your blog posts has at least one label.
Instagram Widget
Access your blog Layout > click Edit link on Instagram Widget.
Paste this Below code into it.
<div id='instafeed'/>
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
In above code you you will see a
accessToken: ‘3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88′,
This – 3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88 is a access token ID.
UserId: ‘3541708255′,
This – 3541708255 , The first part of access token is your id.
Now you need to create you new one and replace with this.
How to Create Instagram Access Token
1. you need access token for instagram widget to work
Go to this url-> http://instagram.pixelunion.net/
Login Via your instagram Account and Generate access token in a single click.
2. Once you get access token just replace with this access token with in a your code.
<script type='text/javascript'>//<![CDATA[
var feed = new Instafeed({
get: 'user',
userId: 3541708255,
limit:6,
sortBy:'random',
accessToken: '3541708255.1677ed0.5e79fa74dcac4a52bea0ebba51eacb88',
template: '<li><a href="{{link}}" target="_blank"><img src="{{image}}" /><div class="insta-likes"><div style="display: table; vertical-align: middle; height: 100%; width: 100%;"><span style="display: table-cell; vertical-align: middle; height: 100%; width: 100%;">{{likes}} <i class="fa fa-heart"></i><br/>{{comments}} <i class="fa fa-comment"></i></span></div></div></a></li>',
resolution: 'standard_resolution'
});
feed.run();
//]]>
</script>
Page navigation result
Access your blog theme> search for this below code.
posts=7,
change the value with your desired number of post.
Access your blog theme> search for this below code.
posts=7,
change the value with your desired number of post.
Facebook Page Plugin:
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
<script>
//<![CDATA[
// Facebook SDK
undefinedfunctionundefinedd, s, id) {
var js, fjs = d.getElementsByTagNameundefineds)[0];
if undefinedd.getElementByIdundefinedid)) return;
js = d.createElementundefineds); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBeforeundefinedjs, fjs);
}undefineddocument, 'script', 'facebook-jssdk'));
//]]>
</script>
<center><div class="fb-page" data-href="https://www.facebook.com/templatesyard/" data-width="360" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"></div></center>
<script>
//<![CDATA[
// Facebook SDK
undefinedfunctionundefinedd, s, id) {
var js, fjs = d.getElementsByTagNameundefineds)[0];
if undefinedd.getElementByIdundefinedid)) return;
js = d.createElementundefineds); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.5";
fjs.parentNode.insertBeforeundefinedjs, fjs);
}undefineddocument, 'script', 'facebook-jssdk'));
//]]>
</script>
.png)








